style-prop-object] False error: Style prop value must be an object · Issue #820 · jsx-eslint/eslint-plugin-react · GitHub

reactjs - The `style` prop expects a mapping from style properties to values, not a string. Style with multiple property - Stack Overflow

5 Recipes for Setting Default Props in React and TypeScript | by Guillaume Renard | Better Programming



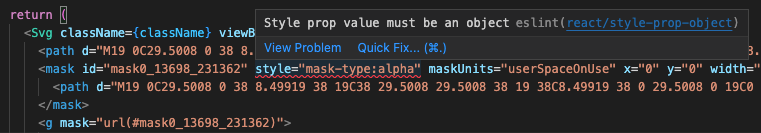
![Style prop value must be an object in React [Solved] | bobbyhadz Style prop value must be an object in React [Solved] | bobbyhadz](https://bobbyhadz.com/images/blog/react-style-prop-value-must-be-an-object/style-prop-value-must-be-object.webp)